如何制作手机淘宝网页
日期: 来源:玉竹安卓网
手机淘宝网页的制作是一项重要的技能,随着移动互联网的快速发展,越来越多的人选择在手机上购物,本文将介绍如何利用HTML5制作移动端仿淘宝页面,让用户在手机上也能享受到与PC端相似的购物体验。通过学习本教程,你将能够掌握制作手机淘宝网页的技巧,为你的网页设计工作增添新的技能。
移动端仿淘宝页面HTML5教程
方法如下:
1.(一)创建HTML5页面
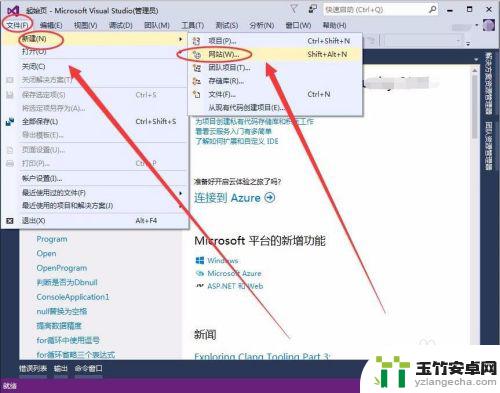
打开Visual Studio后,单击文件菜单。选择新建---->网站选项。

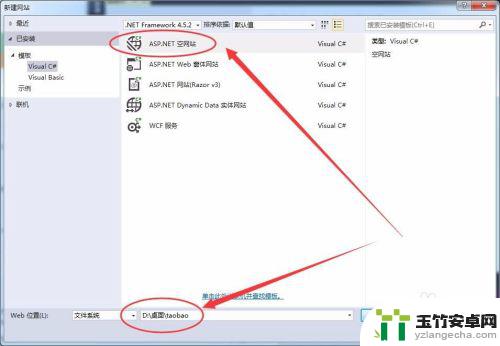
2.新建网站窗口中,创建一个空网站。

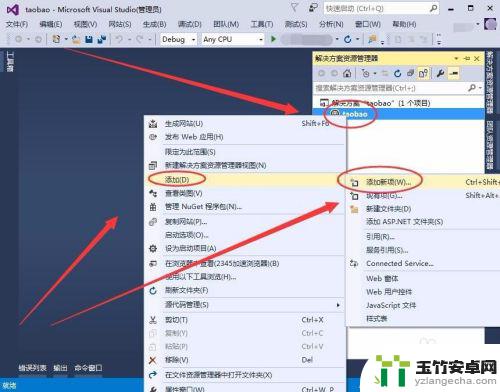
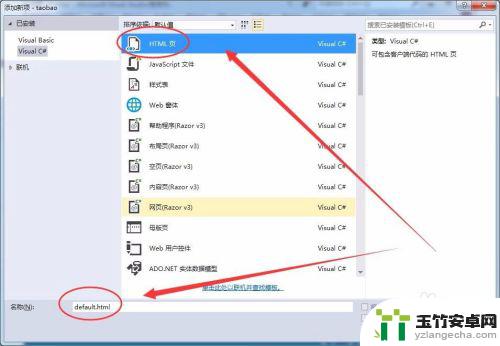
3.空白网站上右击,选择添加---->添加新项。

4.新建一个空白的html网页,名称为default。

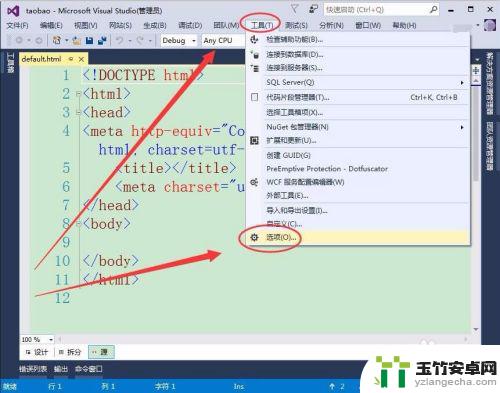
5.网页的编辑页面中,单击工具菜单中的选项。

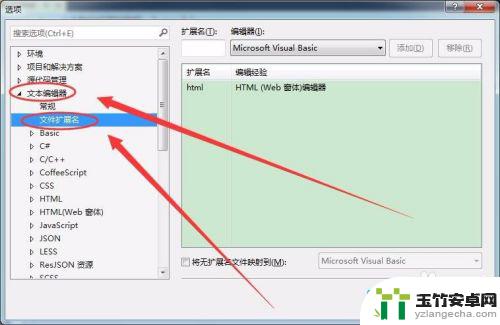
6.选项窗口中,单击文本编辑器中的文件扩展名。

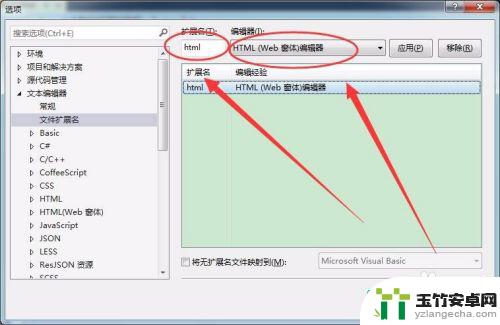
7.扩展名中输入html,右侧选中HTML(WEB窗体)编辑器,添加此项。

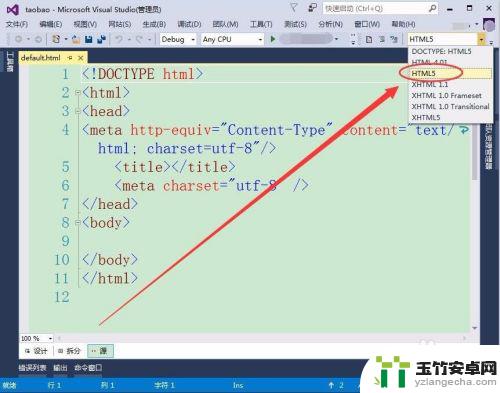
8.保存并关闭文件后,重新打开,在工具栏的设计按钮中选择HTML5选项。

9.(二)规划和设置页面大小
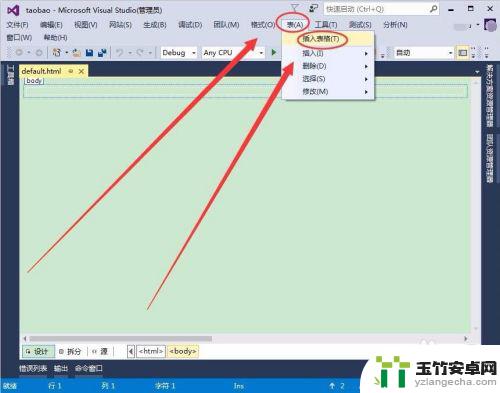
单击表菜单中的插入表格选项,如下图所示。

10.插入表格对话框中,设置好表格的行数和列数。指定宽度为480像素,高度为800像素。

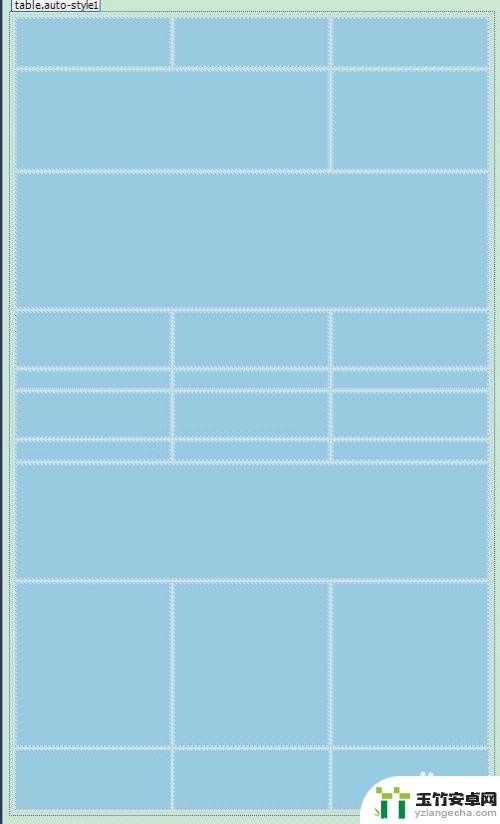
11.根据淘宝页面,设计好网页表格布局。

12.(三)制作仿淘宝页面
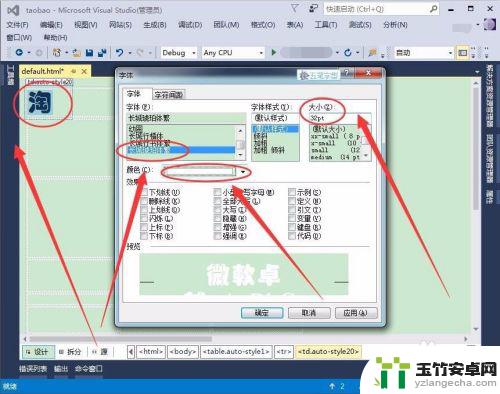
输入文本,在字体窗口中。设置好字体、字号、颜色等选项。

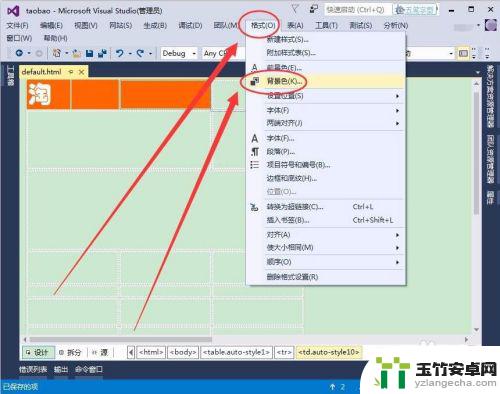
13.单击格式菜单,选择背景色选项。

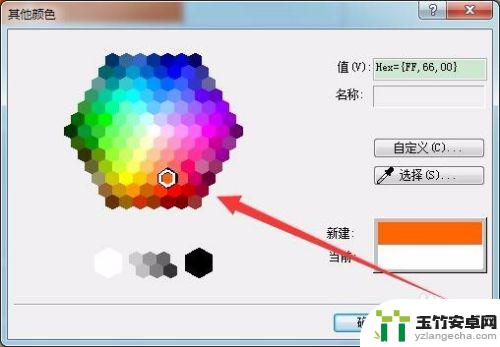
14.其他颜色窗口中,设置好背景色。

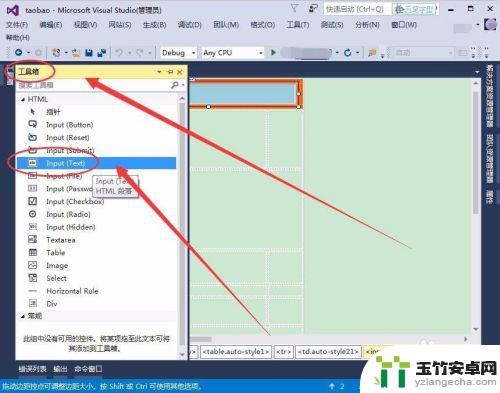
15.工具箱中,选择输入文本工具。

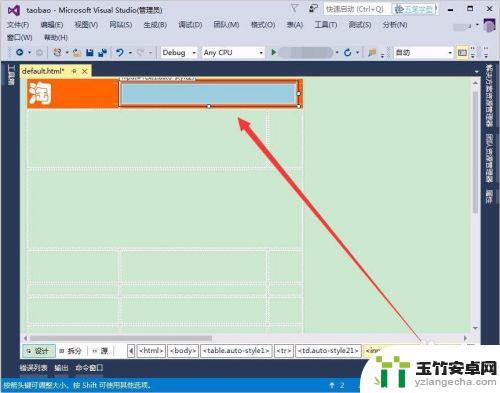
16.在页面顶部插入输入文本框,作为搜索框。

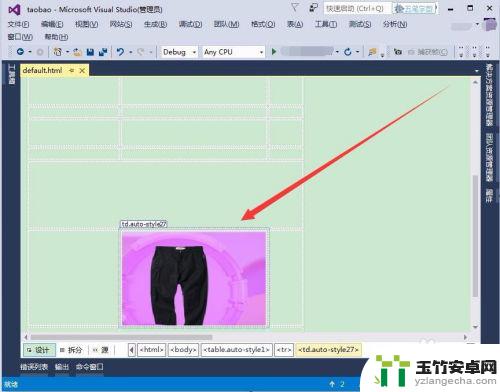
17.在广告区中,插入广告图片。

18.最后,按照淘宝手机端页面,设计好自己的网页。
以上就是制作手机淘宝网页的全部内容,如果你遇到了这种情况,可以尝试按照我的方法来解决,希望对你有所帮助。